表を見やすく整えよう
GoogleスプレッドシートやExcelでは、1行おきに背景色を付けて見やすくしている表を見かけることがあると思います。それと同じように装飾するために、手作業で1行ずつ塗りつぶしていたりしませんか?
Googleスプレッドシートには[交互の背景色]という機能があり、たった数クリックで表全体の塗り分け可能です。
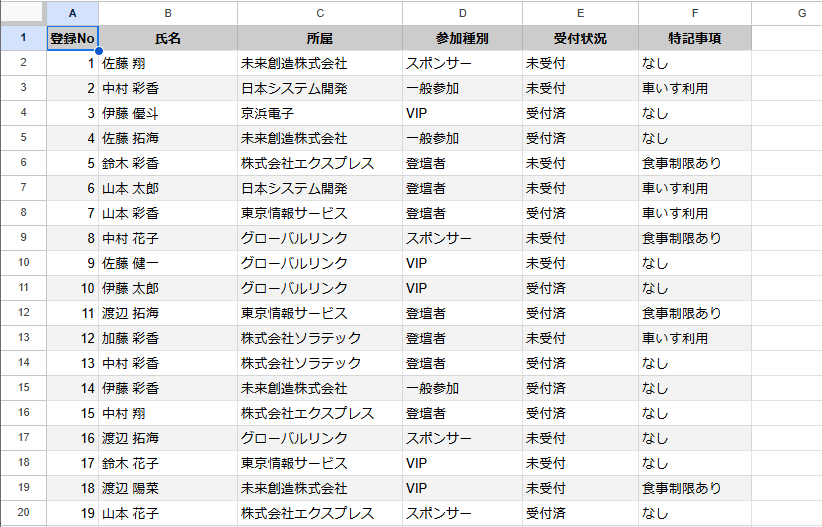
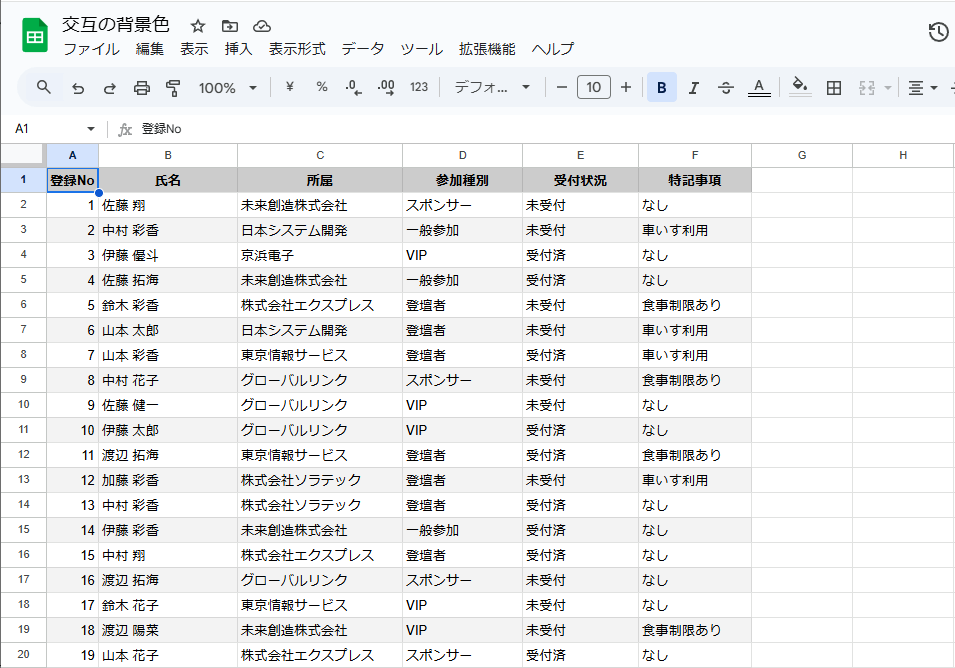
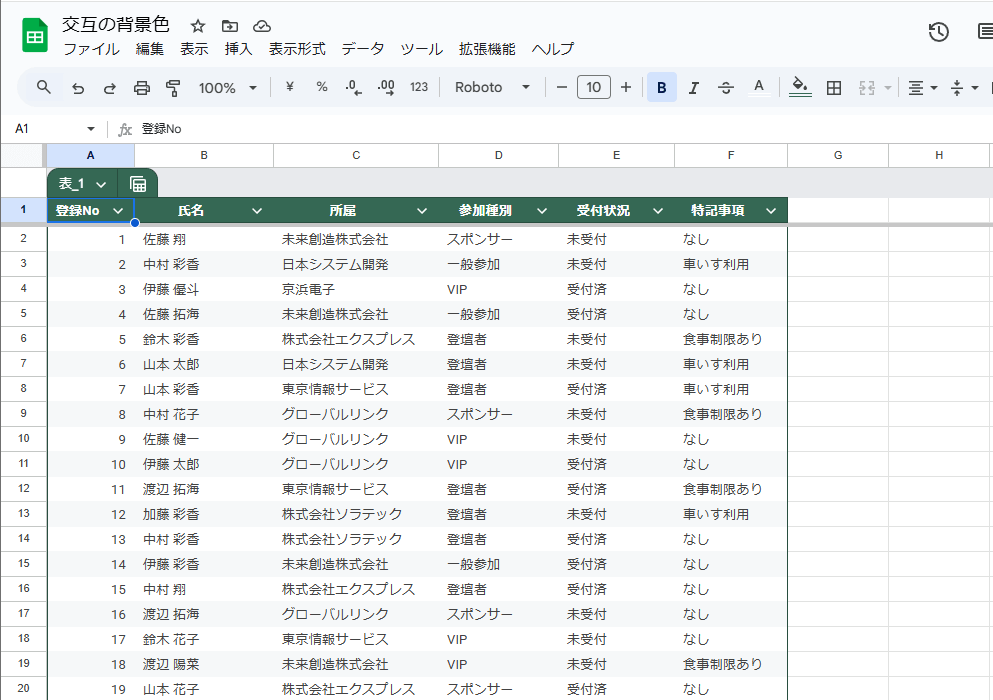
1行おきに色が塗られた表の例です。内容が見やすく、入力ミスも軽減できます。
また、Googleスプレッドシートでは、表を「テーブル」に変換することでも1行おきに塗り分けられます。今回は、Googleスプレッドシートで表を「しましま」に塗る方法を2つ紹介します。
表を[交互の背景色]で塗り分ける
表内の任意のセルを選択した状態で、メニューの[表示形式]-[交互の背景色]を選択するだけで、1行おきに背景色が塗られます。
表の範囲は自動的に判定されますが、空白の行や列が含まれている場合は、その手前までが1つの表として認識され、以降には背景色が設定されません。画面右側に表示される[交互の背景色]パネルで、適用されるセル範囲を確認しておきましょう。
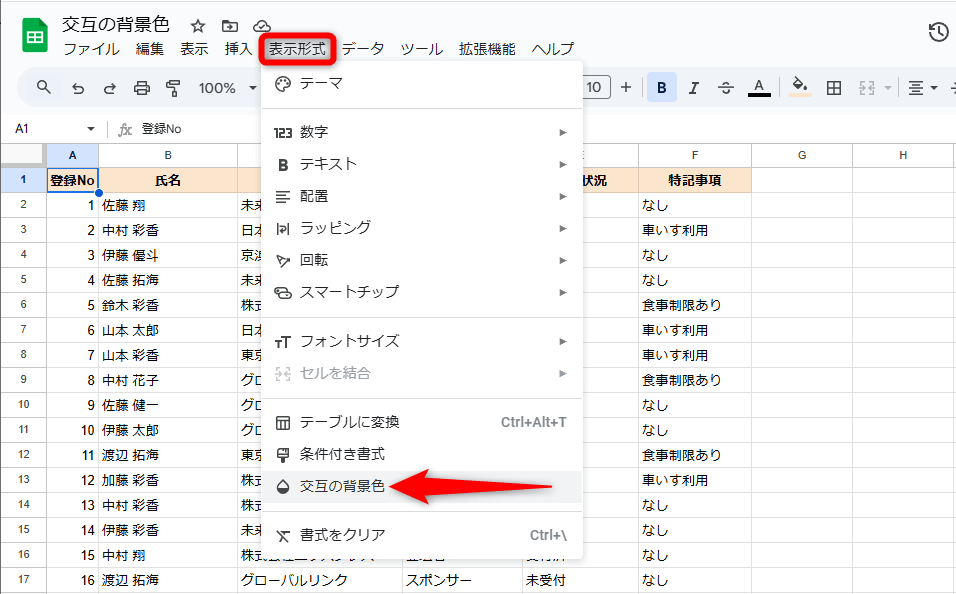
1[交互の背景色]パネルを表示する
表内の任意のセルを選択しておきます。メニューから[表示形式]-[交互の背景色]を選択します。
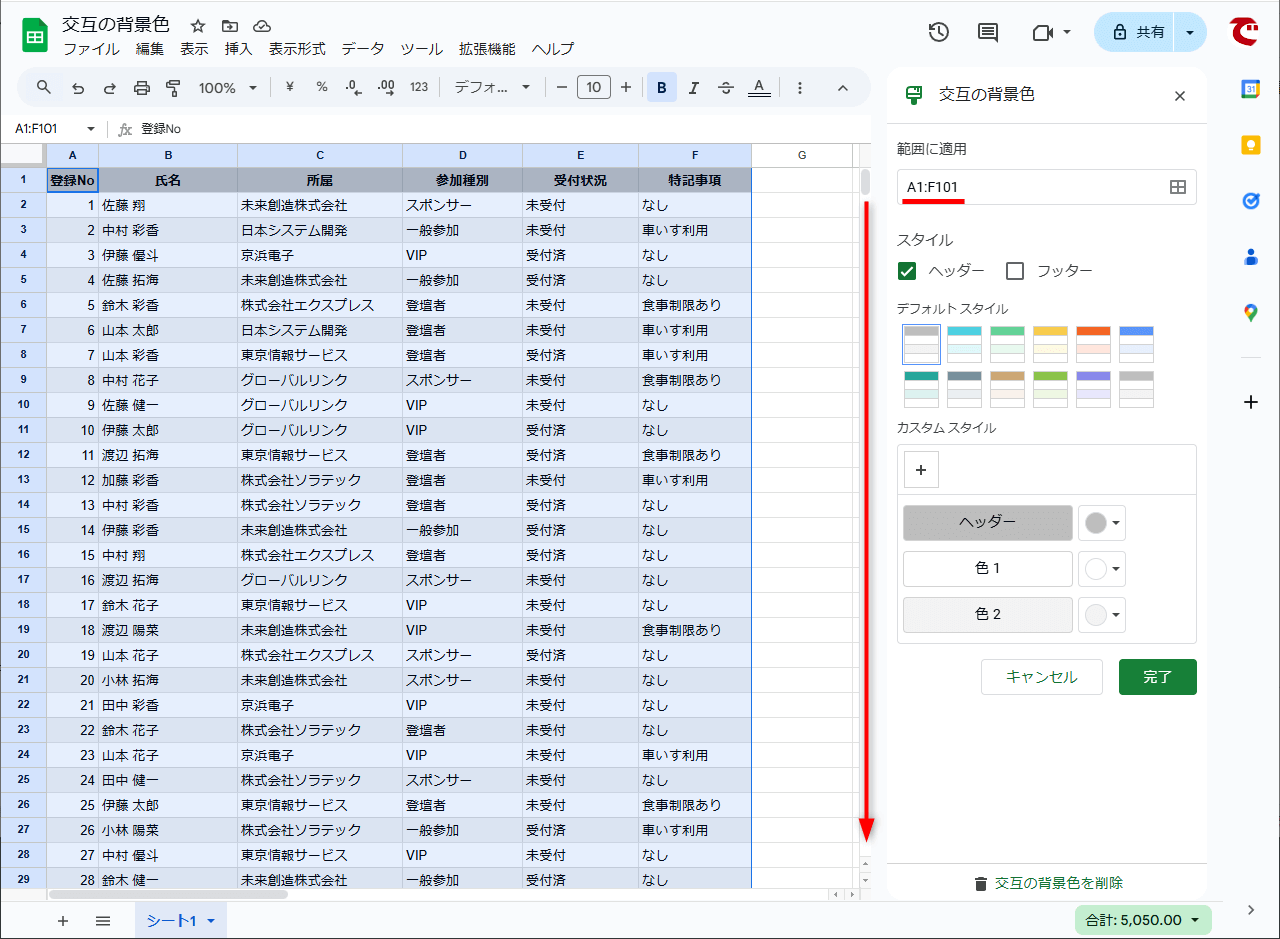
2セル範囲を確認する
[交互の背景色]パネルが表示されました。画面を下にスクロールして、[範囲に適用]に表示されているセル範囲が正しいことを確認します。
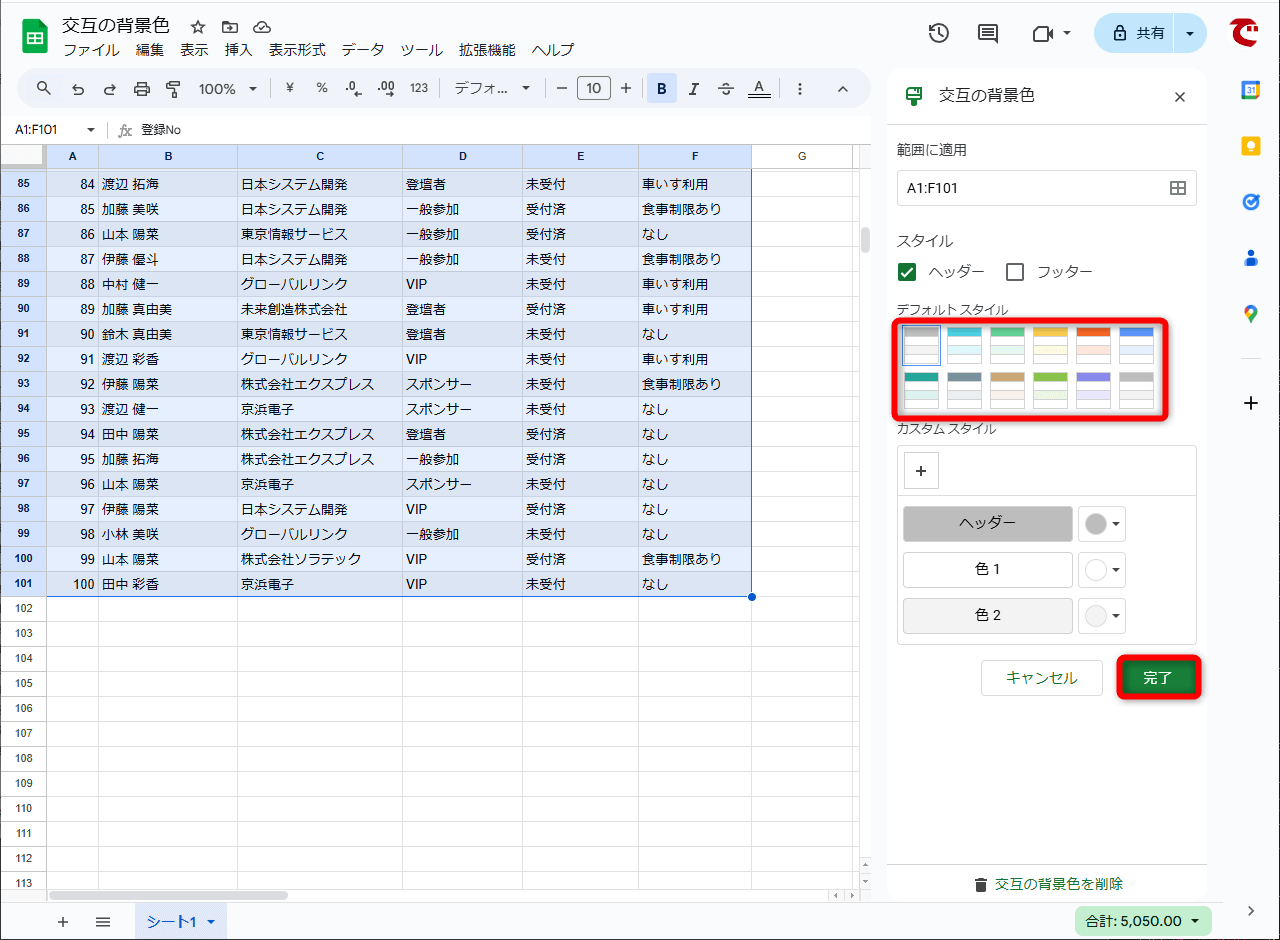
[交互の背景色]パネルにあるスタイルの一覧から、任意の背景色を選択できます。ここでは特に変更しません。なお、[カスタムスタイル]で任意の色の組み合わせを指定することも可能です。[完了]をクリックします。
31行おきの背景色が設定された
表の背景色が1行おきに塗りつぶされました。
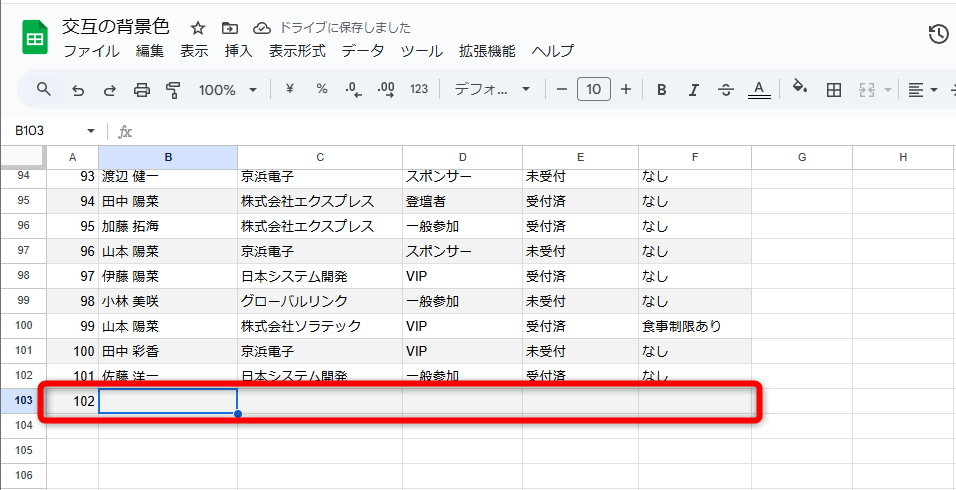
HINT交互の背景色は新しい行にも自動適用される
表をテーブルに変換する
表を「テーブル」へ変換しても、1行おきの背景色が設定されます。テーブルに変換することでデータベースとして扱えるようになり、列単位でのプルダウンやチェックボックスへの切り替えも簡単になります。
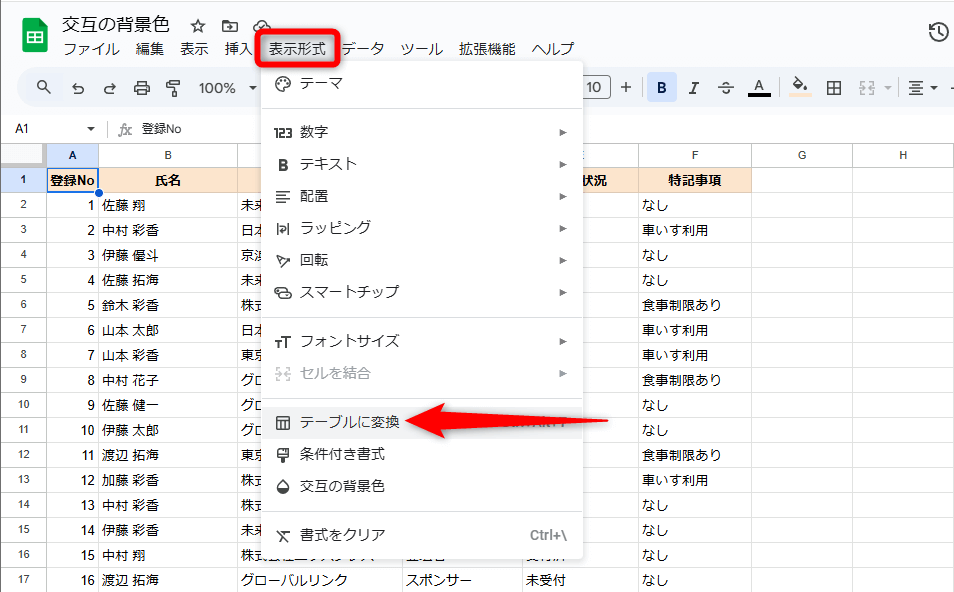
1表をテーブルに変換する
表内の任意のセルを選択しておきます。メニューから[表示形式]-[テーブルに変換]を選択します。
2テーブルに変換された
表がテーブルに変換されました。見出し行の表示が変化したほか、1行おきの背景色も設定されています。
HINTテーブルではデータのグループ化と並べ替えも可能
表をテーブルに変換すると、例えば「データをグループ化して並べ替える」といった操作も可能になります。ここでは表内の列[参加種別]ごとに、データをグループ化してみましょう。
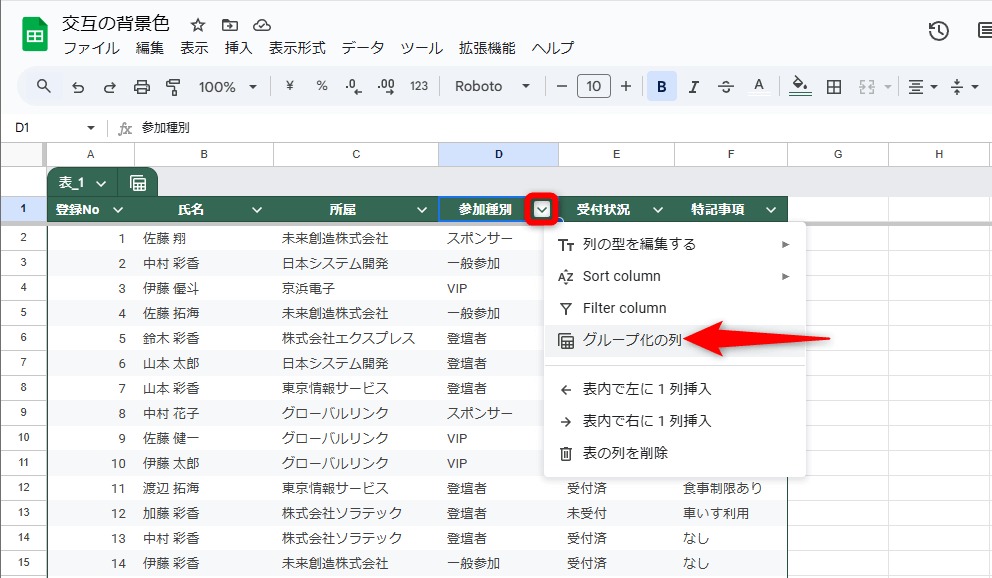
[参加種別]列の[∨]をクリックし、[グループ化の列]を選択します。
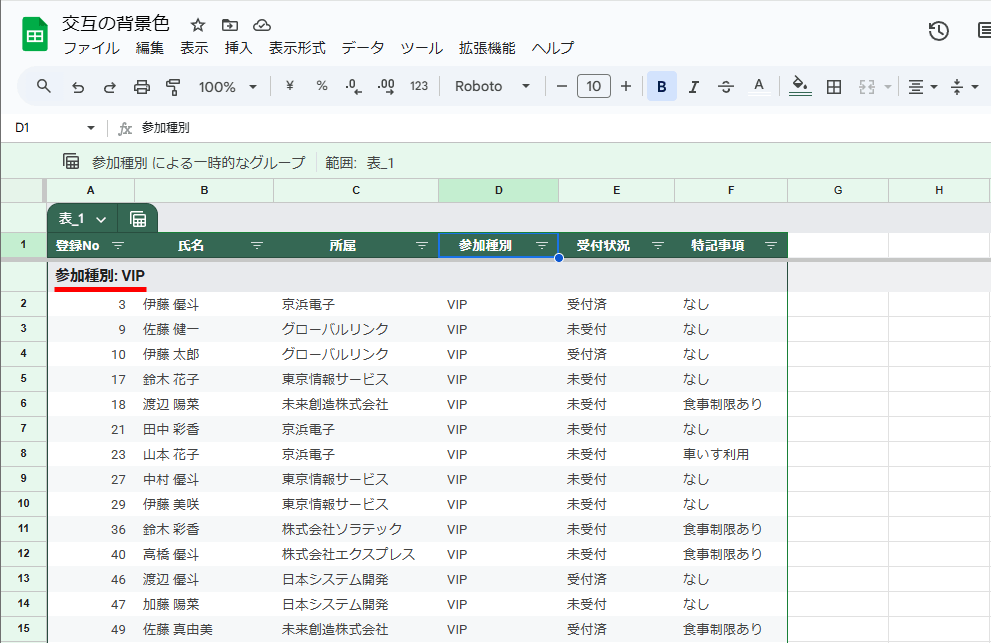
[参加種別]のデータごとにグループ化されました。上記の画面では「VIP」というデータでグループ化されたところが確認できます。
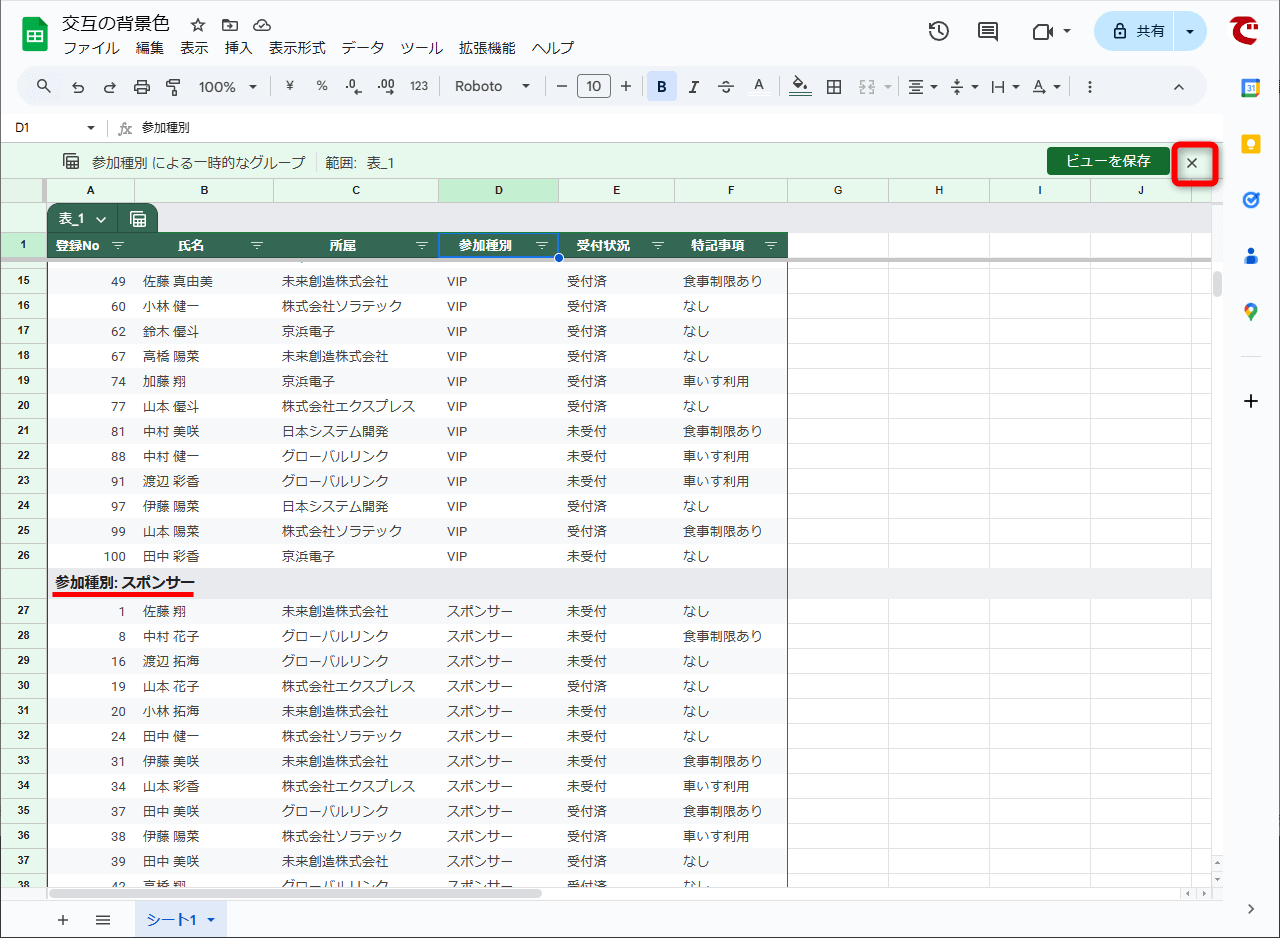
下にスクロールすると、「スポンサー」というデータでグループ化され、表が区切られていることが確認できます。元の表示に戻すには、シートの右上にある[×]をクリックしましょう。
なお、テーブルをグループ化すると「ビュー」と呼ばれる表示形式となり、終了時にはビューを保存するかどうかを確認するメッセージが表示されます。名前を付けて保存しておくと、メニューの[データ]-[表示を変更]からすばやく切り替えることができます。
Googleスプレッドシートの人気記事
Source: できるネット
Googleスプレッドシートの表を見やすくするには? 「交互の背景色」で塗り分ける方法